Eine schnellere Website, die den Erwartungen Ihrer Besucher und den Branchenstandards gerecht wird
Eine schnelle Website ist ein Muss: Die meisten Besucher werden bereits nach zwei Sekunden Ladezeit ungeduldig. Schnellere Seiten mit einem besseren Nutzererlebnis erzielen zudem höhere Plätze in Suchmaschinen-Rankings.
Siteimprove Performance hilft Ihnen dabei, die Ladezeiten Ihrer Website durch nutzerzentrierte Prüfungen, leicht verständliche Visualisierungen und einfache Erklärungen zu optimieren, damit Sie ein ideales Nutzererlebnis erzielen können.
Beratungstermin vereinbarenErfassen
Sehen Sie Ihre Website aus der Sicht Ihrer Besucher, um die Performance zu steigern
Ihre Seiten verhalten sich nicht für alle Besucher identisch: Sowohl die verwendeten Geräte als auch der Standort wirken sich erheblich auf die Ladezeit aus. Mit Benutzerprofilen und Nutzererfahrung der Ladezeiten und Performance erhalten Sie aussagekräftige Grafiken, die Ihnen zeigen, wie sich die Ladeerfahrung je nach Standort, Netzwerk und Gerät ändert.

Optimieren
Erkennen Sie Optimierungsmöglichkeiten für schnellere Ladezeiten
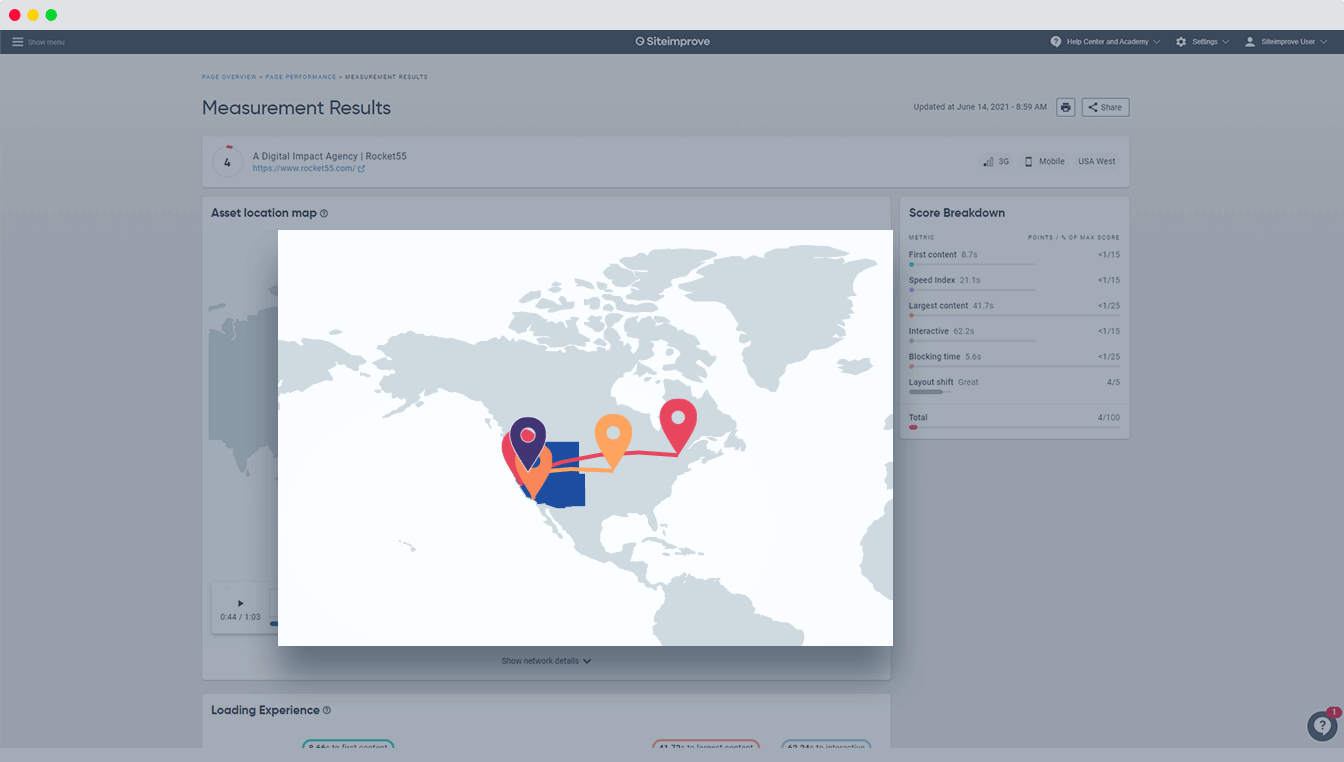
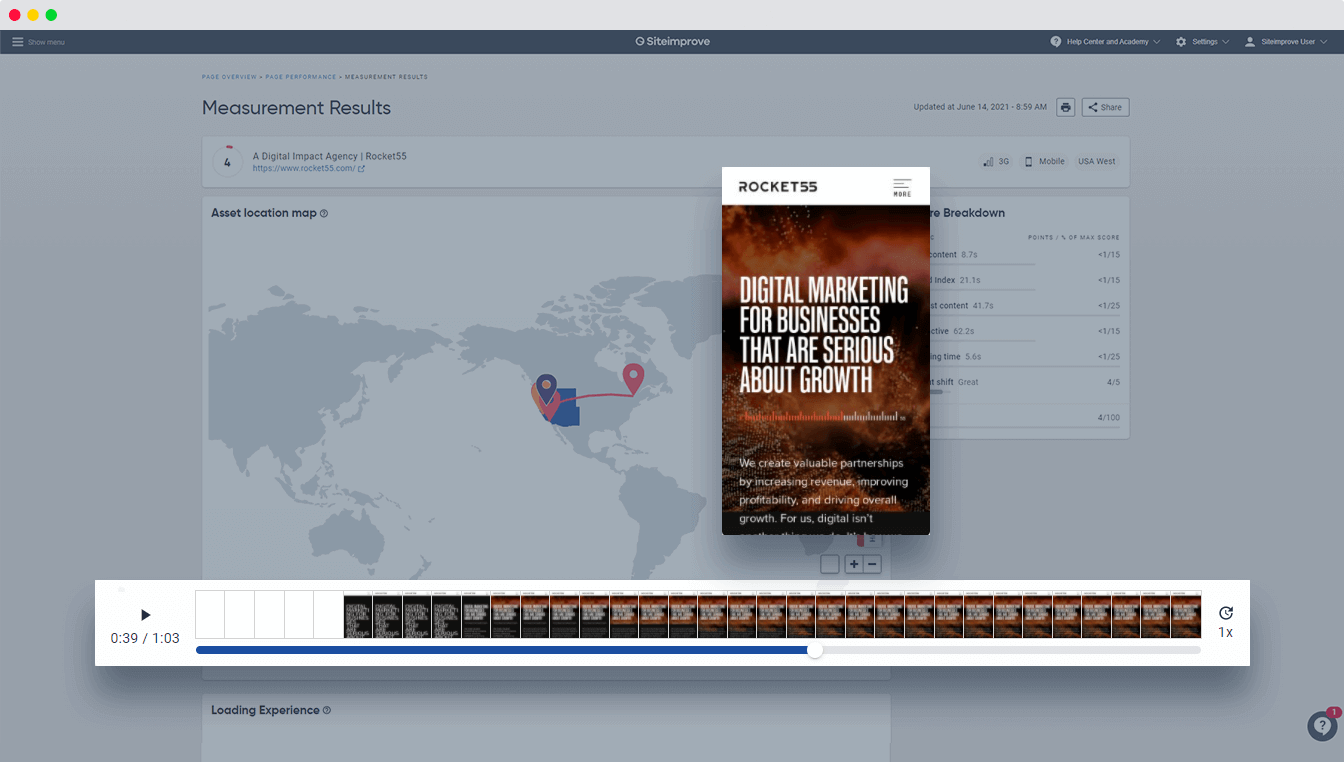
Nicht alle Performance-Probleme wirken sich gleichermaßen auf die Seitengeschwindigkeit aus. Sowohl die Anzahl von Elementen als auch die geographische Nähe Ihrer Besucher zu Ihrem Webserver spielen für Ihre Seitenladezeiten eine entscheidende Rolle. Mit Wiedergabevideos der Sessions sehen Sie, wie schnell unterschiedliche Elemente einer Seite für Ihre Nutzer geladen werden. Anhand einer Standortkarte der Seitenelemente können Sie erkennen, wo sich die einzelnen Elemente befinden, und sie auf Server in der Nähe Ihrer Besucher verlagern, damit sie schneller geladen werden.
Vergleichen
Vergleichen Sie Ihre Performance mit Branchenstandards und steigern Sie sie durch gezielte Schritte
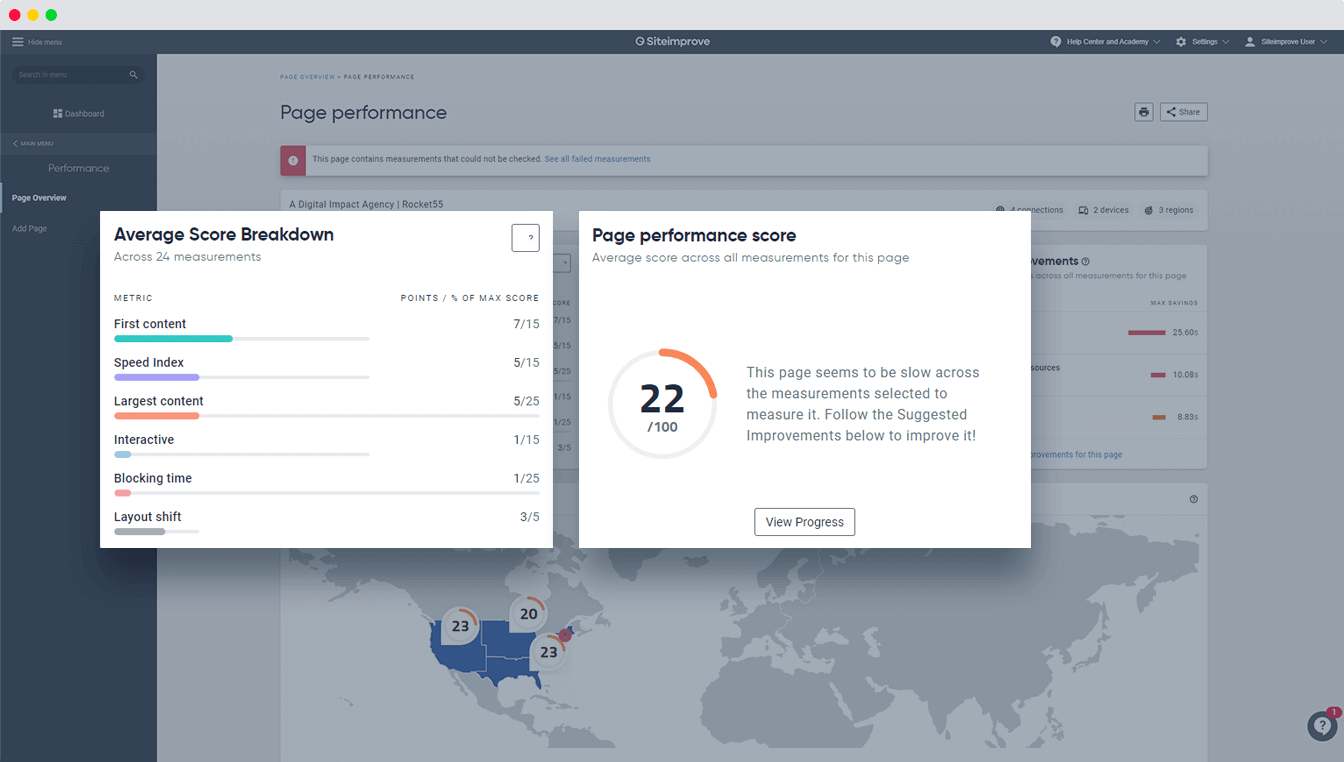
Mit dem Performance-Score auf Basis der Bewertungsskala von Google Lighthouse können Sie Ihre Website im Vergleich zu Branchenstandards beurteilen. Mit der Aufschlüsselung des Scores behalten Sie die wichtigsten Metrics gemäß den Core Web Vitals von Google leicht im Auge. Und mit der Fortschrittsgrafik können Sie Performance-Lücken und Verbesserungen im Laufe der Zeit verfolgen. Nachdem Sie einen Eindruck von der Performance Ihrer Website haben, können Sie mithilfe von umsetzbaren und teilbaren Empfehlungen, die nach zuständigen Personen und geschätzter Zeitersparnis sortiert sind, mit der Verbesserung beginnen. So können Sie Teams oder Agenturen mit Optimierungsaufgaben betrauen und dafür sorgen, dass alle Beteiligten auf ein gemeinsames Ziel hinarbeiten.
Hauptmerkmale von Siteimprove Performance
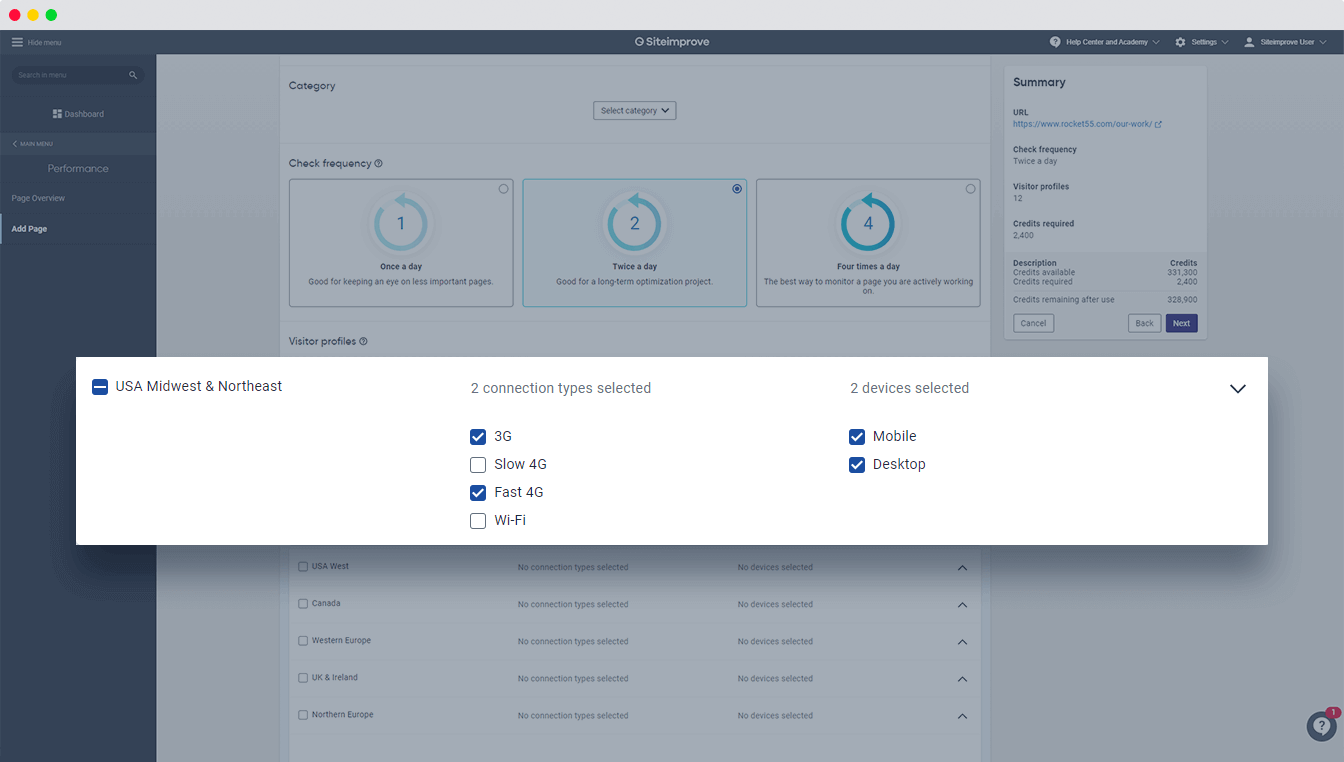
Je nach Standort, Netzwerk und Gerät eines Besuchers haben Ihre Seiten ein unterschiedliches Ladeverhalten. Mit Besucherprofilen können Sie eine Kombination aus Einstellungen auswählen, die die Bedingungen Ihrer Besucher simulieren:
- Performance aus mehreren Ländern messen: Überprüfen Sie Ihre Websites von den Standorten Ihrer Besucher aus, um einheitlich schnelle Ladezeiten zu gewährleisten.
- Performance bei unterschiedlichen Netzgeschwindigkeiten messen: Überprüfen Sie die Performance Ihrer Websites bei unterschiedlichen Netzgeschwindigkeiten. Nicht alle Ihre Kunden haben Zugang zu denselben Netzen – einige nutzen 3G, während andere langsame Internet-Kabelanschlüsse verwenden, was Auswirkungen darauf hat, wie Ihre Seite beim Laden wahrgenommen wird.
- Performance für Mobilgeräte optimieren: Benutzer verbringen etwa die Hälfte ihrer täglichen Internetzeit an Mobilgeräten. Indem Sie sicherstellen, dass Ihre Website auf mobilen Geräten schnell lädt, optimieren Sie auch die Ladezeiten für alle anderen Geräte.

Die Beurteilung der Websitegeschwindigkeit wird leichter, wenn Sie die Standards für Ihre Branche kennen. Google Lighthouse ist ein Open-Source-Prüftool für Entwickler. Ihr Siteimprove Performance-Score hilft Ihnen dabei zu erkennen, ob die Leistung Ihrer Website den Standards von Google entspricht. Nachdem Sie Performance-Engpässe behoben haben, können Sie Ihre Fortschritte im Lauf der Zeit als Prozessgrafik darstellen.

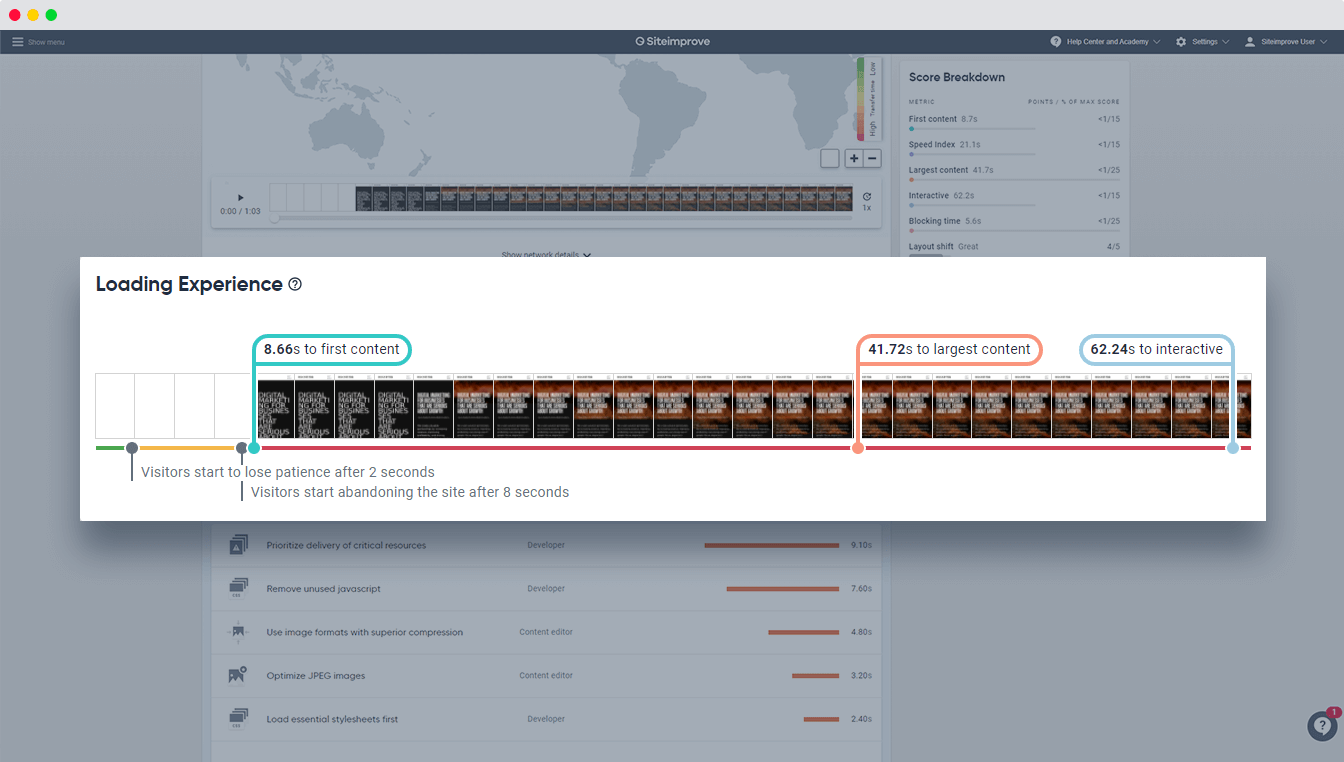
Erkennen Sie anhand von grafischen Darstellungen Ihrer Website während des Ladevorgangs, wie Ihre Besucher die Seite wahrnehmen. Nutzerzentrierte Performance-Metriken bieten Ihnen optimale Einblicke in die Nutzererfahrung beim Laden Ihrer Website:
- Erster Inhalt: Wann der Browser das erste Inhaltselement rendert (z. B. Text, ein Bild oder Seitenelemente)
- Größter Inhalt: Wann der Hauptinhalt geladen wird (z. B. ein zentrales Video/Bild oder zentraler Text)
- Interaktiv: Wann Besucher ohne Verzögerung mit der Seite interagieren können
Diese Metriken werden in einer Performance-Zeitleiste mit Benchmark-Statistiken kombiniert, die angeben, wann Besucher typischerweise eine Seite verlassen. So erhalten Sie klare Argumente, warum die Optimierung der Ladezeiten bestimmter Seiten als Priorität behandelt werden sollte.

Ihre Website besteht aus vielen Elementen (Bilder, Skripte usw.), die jedoch häufig auf verschiedenen Servern gespeichert sind. Die Distanz zwischen Ihren Servern und Ihren Besuchern hat direkte Auswirkungen auf die Leistung Ihrer Website. Die Standortkarte der Seitenelemente zeigt Ihnen, wo die einzelnen Elemente Ihrer Website gespeichert sind, sodass Sie sie näher zu Ihren Besuchern bringen können.

Um die Bedeutung zu verstehen, die bereits eine Verzögerung von einer Sekunde haben kann, müssen Sie sich in die Lage Ihrer Kunden versetzen. Sehen Sie sich den Ladeverlauf von Seiten an, um das Verhalten Ihrer Besucher zu verstehen. Die Sitzungsvideos enthalten alles, was Besucher sehen, während eine Seite geladen wird. So erhalten Sie genau die Einblicke, die Sie benötigen, um Ursachen von Mängeln zu finden, die Leistung zu verbessern und die Zusammenarbeit zwischen Teammitgliedern zu fördern.

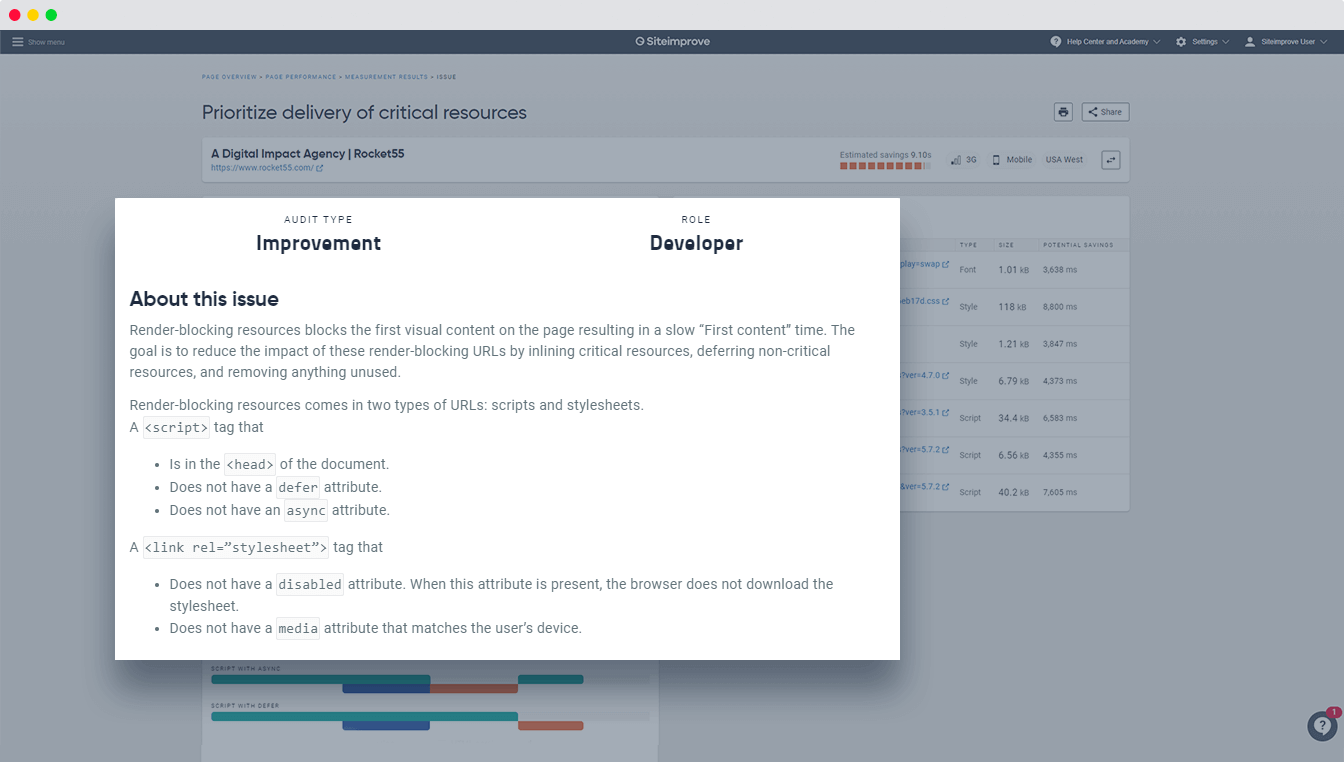
Verschaffen Sie sich einen Überblick über die Probleme auf einer Seite und erhalten Sie verständliche Erklärungen dazu, worin die Probleme bestehen, wie man sie beheben kann und wer das nötige Fachwissen dazu besitzt. Eine Liste mit Verbesserungsvorschlägen hilft Ihnen dabei, Probleme nach ihrem Einfluss auf Ihre Ladezeiten zu priorisieren. Da Website-Performance oft eine Teamleistung ist, können Sie alle Erklärungen zu Problemen einfach mit anderen Teams oder externen Agenturen teilen.

Soll Ihre Website schneller werden?
Siteimprove Performance bietet alles, was Sie brauchen, um eine schnellere Website und eine bessere Benutzerfreundlichkeit zu schaffen.
Beratungstermin vereinbaren