On December 22, 2016, an EU-wide directive came into effect that standardized website accessibility in the public sector to ensure equal web access to information and services for everyone. This directive, known as Directive 2102, already applies to new websites published after September 23, 2018, as well as non-public intra- and extranets after September 2019.
The next phase on the horizon is making sure your legacy websites (sites published before September 23, 2018) meet the accessibility standards by September 23, 2020.
 The directive says you must make your website more accessible by ensuring it is ‘perceivable, operable, understandable, and robust’.
The directive says you must make your website more accessible by ensuring it is ‘perceivable, operable, understandable, and robust’.
Does this directive apply to me?
The public sector is described as any state, regional, or local authorities which are governed by public law. If you fall within this category, the directive applies to you. This includes administrations, courts, police departments, public hospitals, universities, schools, and libraries.
It does not, however, include public broadcasters and Non-Governmental Organizations (NGOs) that do not provide essential services to the public.
You can check the exemptions in the directive or consult with a legal adviser if you’re not sure whether the regulations apply to your organization.
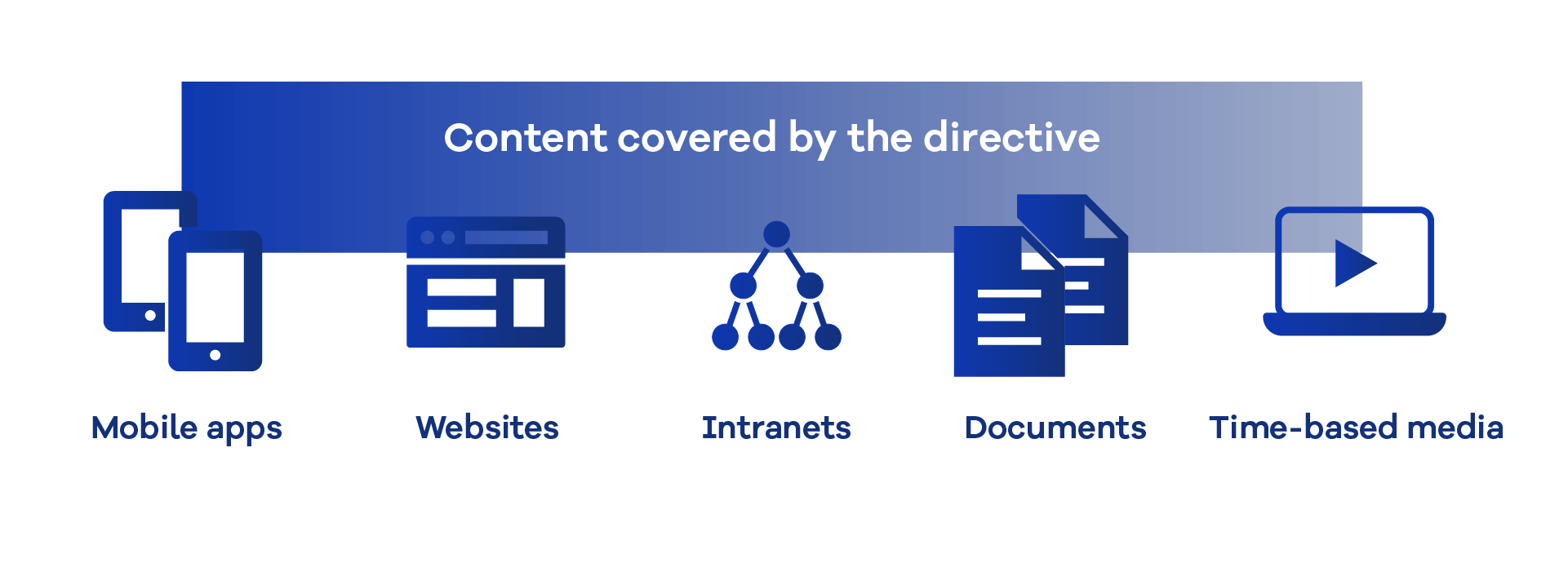
Content covered by the directive

- Websites
- Mobile apps
- Intranets
- Documents
- Time-based media, i.e., any audio/video embedded on a website
Upcoming deadlines
|
September 23, 2020 |
All public sector websites must be accessible, including recorded time-based media (for example, audio or video embedded in your site) |
|
June 23, 2021 |
All public sector mobile apps must be accessible |
To prepare for the upcoming September deadline, you need an actionable plan to help you and your team well on your way to an accessible website. Let’s get started.
1. Building an accessibility team

The first step towards an accessible website is to form a team responsible for creating and maintaining accessibility. Having a core team to spearhead accessibility at your organization will ensure that you build a team of in-house experts who will keep accessibility top of mind across the rest of the organization.
When building your accessibility taskforce, there are seven areas that you need to cover.
Web development
You will need someone on your team who can handle the technical side of things by reviewing existing code and implementing new code that meets accessibility standards. Your web developer is responsible for things like keyboard accessibility, which allows someone to access any buttons, links, and form fields by using the tab key to navigate the site.
Design
Someone specialized in visual design and user experience is vital to providing the best web experience for anyone who visits your website. These seven guidelines for designing for accessibility from the UX Collective are a great way to get started.
Content writer
You will need a content writer who can create content with accessibility in focus. A skilled writer can find the balance between writing clear, descriptive text that a screen reader can easily scan through and writing creative content that connects with your audience. Try this Web Accessibility Checklist for content creators to write accessible content in a few simple steps.
Quality assurance
Before a webpage is ready to publish, it should be checked by a person in charge of quality assurance or a quality assurance tool. This person will also put your website through regular accessibility tests, and even user testing, on an ongoing basis.
Legal
Staying up to date with the latest laws on accessibility and understanding legal documentation is crucial for your team to avoid any missteps and possible penalties. This person will be your go-to when it comes to understanding accessibility as it is laid out by both national and EU law.
Project manager
To head up your team, you will need a project manager who can coordinate the team’s efforts and drive the program forward. This person is also responsible for tracking and reporting results.
Apart from these team members who will carry out the day-to-day tasks, it is a good idea to designate someone from the executive or senior management team who can support your team’s efforts. This person can be a vital presence during important presentations that strengthens your organization’s commitment to accessibility.
2. Getting started on your accessibility plan
Once you have your team in place, there is some groundwork to cover before you can build your accessibility plan.
Understanding accessibility and guidelines
It is important that your accessibility team understands the different types of barriers people experience when using websites. This foundational understanding will help you plan and design your site in a truly functional way.
We recommend that your team familiarizes itself with the Web Content Accessibility Guidelines (WCAG) 2.1, which is an important resource for understanding accessibility, as well as learning techniques and best practices for creating a digitally inclusive website. You can also refer to our all-in-one digital accessibility e-book.
Auditing your websites for accessibility issues
Before you can get to work your team needs an overview of all the websites and domains you are responsible for– and there could be more than you think. Start by mapping out what web services your organization owns - automated tools can also be used to help speed up this research.
Once the scope of the project is clear, each webpage should be thoroughly checked for accessibility barriers. The main elements to watch out for are:
- Text
- Images
- Links
- Audio and video
- Your sitemaps
You can carry out simple manual tests, such as unplugging your mouse and turning off your trackpad while you browse through each page using only your keyboard. Or going through your PDFs or Word documents, individually. Better yet, enlist the help of a person with disabilities who can test your site’s usability.
If someone within your organization has the technical skills to complete an audit, they can do a detailed check against the guidelines. But if time and resources for manual testing is an issue, or if the scope of the project runs into dozens or hundreds of web services, you can use automated accessibility testing solutions to support your audit.
Be sure to document your results in a detailed report, so you can use it as your baseline from which you will improve.
Creating a targeted accessibility plan
Once you’ve completed your audit, you need to create a roadmap for prioritizing and fixing any accessibility problems on your website.
Your plan should outline, at minimum, five objectives.
- A mission statement to align your organization’s accessibility goals
- A list of prioritized tasks, including task owners and stakeholders
- A clear timeline that aligns with compliance deadlines
- A detailed compliance plan
- Measurements for success
How you go about prioritizing your tasks after you finish your audit depends on your team’s resources and timeline. A common plan of attack is to knock out the easiest technical and content issues right away, for example, adding transcripts to all audio content.
The complex issues that involve more stakeholders and more overhaul of your web design and content will likely require infrastructural changes to your organization’s work processes, such as building accessibility improvements into your long-term planning. When it comes to implementing these changes, adequate training materials and a solid compliance plan play a key role.
Preparing training material
In addition to training your colleagues on accessibility laws, your training material should raise awareness on why the changes are necessary and what your organization is doing to comply.
Consider getting creative with your training material to engage your colleagues and foster support in your mission towards an accessible website. Some options are:
- A presentation that raises awareness on the various barriers that affect accessibility
- A video showing user testing of your website by someone with a disability
- A workshop for your developers to share best practices for coding for accessibility
- A questions and answers panel
3. Implementing your accessibility compliance plan

Now your audit has been completed, and your accessibility roadmap created, it’s time start making corrections to your content and fixing technical issues.
A good tactic is to set compliance milestones with clear goals and dates for your organization to work towards. This eases the change in gradually and maintains focus on actionable results. Milestones also ensure that you are regularly reviewing your processes to make sure they stay on track.
Publishing your accessibility statement
Your accessibility statement publicly explains how accessible your website is. Your website must publish an accessibility statement by September 23, 2020. Article 7 of Directive 2102 outlines the minimum requirements for what to include in your accessibility statement, but it’s possible that your country’s requirements are different, so be sure to check this first.
Your accessibility statement is a requirement by the directive, but it also functions as a helpful way to align your organization on what an accessible website looks like for you.
Your statement should cover:
- Whether your website is ‘fully’, ‘partially’ or ‘not’ compliant with accessibility standards
- Which parts of your website do not meet accessibility standards and why (for example, because they are exempt, or it would be a disproportionate burden)
- How people can get alternatives to content that’s not accessible to them
- How to contact you to report accessibility issues, and a link to the government website that they can use if they’re not happy with your response.
Your statement must make it clear which level of accessibility your company is committed to. The WCAG categorizes these levels by A, AA, and AAA which reflect the impact on your website’s design.
- Level A – some impact
- Level AA – medium impact
- Level AAA – high impact
Note that the level of conformance applies to your website as a whole, so if you are aware there are web pages that cannot realistically meet the accessibility standards, choose your level accordingly. Remember, you will need to review and update your accessibility statement regularly to chart your progress.
For more tips, use our guide How to Write an Accessibility Statement or use our Accessibility Statement Generator.
4. Tracking and reporting your progress
Once your accessibility plan is underway, set up regular check-ins or reports with your team. These can help you catch any blockers early on.
It also gives your accessibility team the chance to celebrate any wins with the rest of your organization, which can help keep the momentum of your efforts going. Communicating your progress regularly also ensures accessibility remains an integral part of your work processes.
Some basics to track your progress on are:
- How many tasks you’ve completed
- Your staff training
- Implementation of your compliance plan
5. Monitoring your results
Think of working towards web accessibility as an ongoing, evolving process, rather than a one-off project.
You should continue to evaluate your key web pages, design and development processes, and documents for accessibility compliance on a regular basis. This includes ensuring that all new content and web features you publish after the deadline meet accessibility standards.
To ease the process and ensure nothing is forgotten, it’s a good idea to make a checklist of the most common web elements that can hinder accessibility and distribute it to the content creators and web developers in your team. After all, it’s easier to make things accessible from the start than to go back and fix them later. Be sure to include:
- Proper page structure
- Useful page titles
- Accessible text
- Accessible links and link text
- Accessible images, audio, and video
- Accessible PDFs
Automated accessibility testing solutions, like the Siteimprove Accessibility, can take much of the weight off by routinely checking your site for accessibility errors, as well as warning you of any bad practices. Using an automated tool can also help you understand and prepare for future accessibility compliance, as accessibility laws are likely to develop over time.
Getting support and advice
Making your website accessible by the September deadline does not need to be a hair-pulling ordeal. And your team certainly does not have to do it alone; there are resources designed to help you every step of the way.
Investing in an all-in-one solution that not only audits your website, but helps you organize your team’s tasks, highlights issues in your source code, and creates professional graphs that monitor your progress while comparing your results against industry benchmarks makes it easier for your team to stay on top of current and future accessibility standards.