Introduction to WCAG
The World Wide Web Consortium (W3C) is the principal international standards organization for the World Wide Web. Renowned for its commitment to ensuring the long-term growth of the web, W3C develops essential protocols and guidelines that are universally recognized — and are the North Star for companies that embrace their roles as part of a global digital community.
Among W3C’s pivotal contributions is the development of the Web Content Accessibility Guidelines (WCAG), which set the international standard for making web content accessible to people with disabilities. WCAG underpins accessibility compliance requirements for countries and legislation around the world.
Accessibility in web design means creating websites that can be used by everyone, regardless of their abilities or disabilities. Digital accessibility ensures that all users, including those with disabilities, can access digital content and services.
No matter what your company’s line of business or where it’s headquartered or does business, observing WCAG standards is imperative: It’s the key to making sure that websites are usable by everyone, regardless of their abilities. When you meet that commitment, you promote inclusivity, comply with legal requirements, and reach a wider audience.
What is WCAG 3.0 and why is it important?
At various points, W3C updates and releases new versions of WCAG. It’s not a process that happens overnight and it can take years: Drafts are written and circulated before they’re finalized and released, and there’s no particular cadence at which they’re issued.
WCAG 1.0 came out way back in1999, then WCAG 2.0 in 2008, then WCAG 2.1 in 2018, and WCAG 2.2 in 2023. Now it’s time to get ready for WCAG 3.0, the latest iteration of the guidelines, which are designed to make web content even more accessible to people with a broader range of disabilities.
How will WCAG 3.0 differ from previous versions?
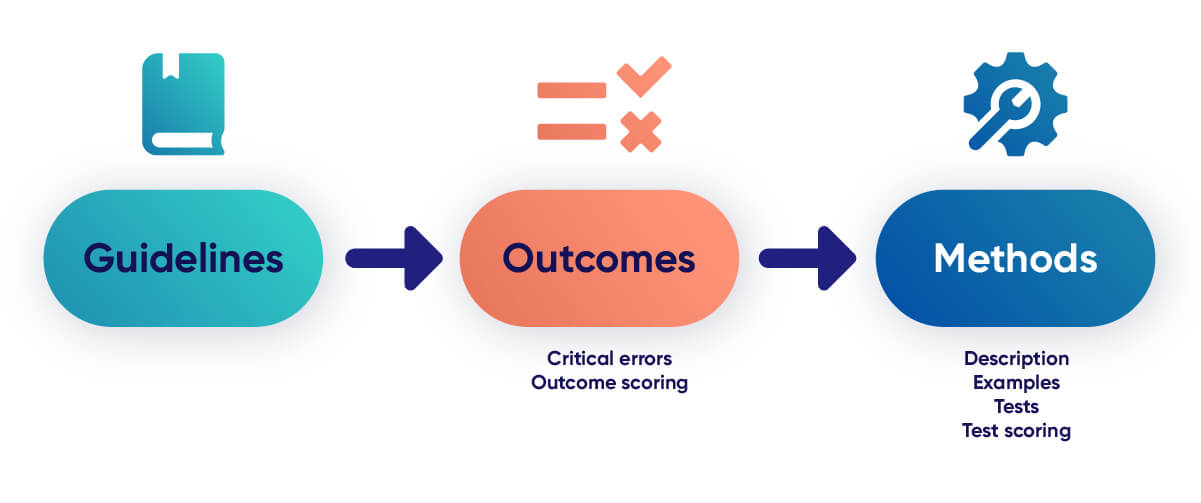
WCAG 3.0 is not released yet, but we know that it will introduce several significant changes compared to WCAG 2.1. One of the most notable updates will be the shift from a binary pass/fail system to a more nuanced scoring model. With that new protocol in place, web accessibility will be evaluated more flexibly and comprehensively.
Even more important, WCAG 3.0 will place greater emphasis on a wider range of disabilities, including cognitive and learning disabilities.
Conformance levels in WCAG 3.0
The new conformance levels in WCAG 3.0 range from Bronze to Gold, replacing the previous A, AA, and AAA levels — a shift that’s designed to make the framework more intuitive for web designers and developers as they work toward achieving accessibility goals.
Progression through each level indicates success with inclusivity and a better user experience; higher conformance levels also signify compliance with legal standards, so they’re crucial for organizations that aim to meet or exceed regulatory requirements.

What are the key goals of WCAG 3.0?
The primary goals of WCAG 3.0 are to enhance web accessibility, promote inclusive design, and ensure that digital content is usable by everyone — those goals never change with WCAG. The updates this time around are rooted in making the guidelines even more clear and the evaluation system more flexible.
Understanding the new guidelines
What are the major updates in WCAG 3.0?
WCAG 3.0 will introduce several key updates, including a new scoring model, expanded guidelines for cognitive and learning disabilities, and a focus on user experience.
As mentioned earlier, one of the notable changes will be the renaming of the accessibility levels: Previously, WCAG 2x used levels A, AA, and AAA to indicate the degree of accessibility. In WCAG 3.0, these levels will be renamed Bronze, Silver, and Gold, respectively.
By replacing the binary pass/fail system, the new levels are designed to identify and prioritize critical errors first so developers and designers can address them promptly and effectively. The change in the scoring system will also make the levels easier to understand.
Another significant aspect of WCAG 3.0 is the use of success criteria. Success criterion are testable statements that define how web content meets accessibility standards, which means compliance can be measured. These criteria provide clear, actionable guidelines that designers and developers can follow, making it easier to assess and improve the accessibility of web content.
The role of atomic tests
Atomic tests are modular, standalone evaluations that target specific accessibility criteria. Unlike broader, holistic assessments, these tests focus on individual components of a web page, such as buttons, forms, images, and navigation menus — it’s a more granular approach will help make sure that each element is thoroughly tested for compliance with WCAG 3.0 guidelines.
The benefits of an atomic test include:
-
Precision and Clarity: It provides clear, actionable feedback on specific elements, making it easier for developers and designers to understand and address accessibility issues.
-
Prioritization: Breaking down accessibility into smaller, testable units helps prioritize critical issues, ensuring that the most impactful accessibility barriers are addressed first.
-
Consistency: It promotes consistency in accessibility evaluations, ensuring that the entire website meets the same high standards of accessibility.
-
Scalability: The modular nature of an atomic test makes it scalable, providing a comprehensive assessment of accessibility whether evaluating a single page or an entire website.
Think of it this way: Atomic tests break down accessibility criteria into smaller, more manageable units, so you get detailed assessment of specific aspects of a website's accessibility. By focusing on individual elements and interactions, atomic tests help identify and address critical accessibility issues more effectively.
How do the new guidelines impact web design and development?
If you work in web design or web development, the advent of WCAG 3.0 means that you’ll need to consider a broader range of disabilities and user needs. Sites you work on will need to be navigable using a keyboard, employ semantic HTML for better accessibility, and maintain adequate color contrast for readability.
What does compliance with WCAG 3.0 entail?
Compliance with WCAG 3.0 involves adhering to the new guidelines and ensuring that websites meet the specified accessibility criteria; this includes conducting regular accessibility audits, using tools to test for compliance, and making necessary adjustments to web design and content.
The A, AA, and AAA framework is notoriously ambiguous and can leave developers and designers without a clear roadmap for getting from one level to the next incrementally. The new Bronze, Silver, and Gold levels will provide a clearer framework for assessing and improving accessibility.
Enhancing user experience with accessibility
How does WCAG 3.0 enhance user experience?
WCAG 3.0 will move the ball forward with digital accessibility by adding expectations for clear navigation, using semantic HTML for better structure, and adequate color contrast for readability. These improvements aren’t aimed at just users with disabilities, but at all users. After all, everyone can benefit from better user experience.
What role does keyboard navigation play in accessible web design?
Keyboard navigation is crucial in accessible web design because it allows users who cannot use a mouse to navigate websites effectively. Ensuring that all interactive elements are accessible via keyboard shortcuts and that the focus order is logical is essential for digital inclusivity.
How can semantic HTML benefit accessibility?
Semantic HTML benefits accessibility by providing a clear structure to web content; they make it easier for assistive technologies to interpret and navigate websites. Semantic elements like <header>, <nav>, and <article> help screen readers and other tools understand the content and provide a better experience for users with disabilities.
Inclusive design and WCAG 3.0
What is inclusive design and how does WCAG 3.0 support it?
Inclusive design is the practice of creating products and services that are accessible to and usable by as many people as possible, and it’s key to making sure that you reach as wide an audience and as many customers as possible.
WCAG 3.0 will support inclusive design by providing guidelines that address a wide range of disabilities and user needs, ranging from disabilities like colorblindness to cognitive impairments.
How can designers implement WCAG 3.0 in their projects?
Designers can implement WCAG 3.0 in their projects by following the guidelines and best practices outlined in the standards. This includes using semantic HTML, ensuring adequate color contrast, providing clear navigation, and testing for accessibility throughout the design process.
Note that wording and reading level matters, too. Using common and clear words is just one practice that can make web content accessible.
What tools are available to aid in creating accessible web designs?
Several tools are available to aid in creating accessible web designs, including color contrast checkers and accessibility testing tools. Manual accessibility testing also replicates technologies like screen readers to identify issues that automated testing misses.
Assistive technology and WCAG 3.0
How does WCAG 3.0 address assistive technology?
WCAG 3.0 will address assistive technology by providing guidelines focusing on website compatibility with a wide range of assistive tools, such as screen readers, text-to-speech software, and switch control devices, all so users with disabilities can access and interact with web content effectively.
What are the benefits of integrating assistive technology in web design?
Integrating assistive technology in web design benefits users with disabilities by providing them with the tools they need to access and interact with web content. Again, when your websites are accessible, you’re practicing inclusivity and enhancing the user experience for everyone This promotes inclusivity, enhances user experience, and ensures that websites are usable by everyone — not just individuals with impairments.
How can developers ensure their sites are compatible with assistive technologies?
When it comes to adhering to WCAG, holistic testing that includes the use of semantic HTML, clear navigation, and a combination of automated and manual testing is a must-have.
Automated testing tools can quickly scan and identify a range of accessibility issues, and that’s a boon to your efficiency and workflows. However, manual testing is crucial as it involves real user engagement that can uncover nuanced accessibility challenges that automated tools might miss. Together, these testing methods complement each other: comprehensive identification and resolution of accessibility issues is the end result. Additionally, regular audits and updates are vital to sustain ongoing compatibility and adapt to new accessibility standards and technologies.
Compliance and legal considerations
Why is compliance with WCAG 3.0 important?
Compliance with WCAG 3.0 will be a matter of doing what’s right ethically, doing what’s best for your business, and protecting your business from a legal perspective given that many countries have laws that require websites to meet accessibility standards, and non-compliance can result in legal consequences.
What are the legal implications of not adhering to WCAG 3.0?
The legal implications of not adhering to WCAG 3.0 will include fines, lawsuits, and damage to a company's reputation, just like the risks of not adhering to earlier versions.
Retail and ecommerce websites are frequent targets of digital accessibility lawsuits. Notable cases include the 2006 lawsuit by the National Federation of the Blind against retail giant Target and a class action suit filed against the San Jose Sharks over an inaccessible mobile app for users with visual disabilities. Even high-profile brands aren’t immune: in 2019, Beyoncé’s company was sued for failing to make Beyoncé.com accessible to visually impaired users, limiting access to its products and services.
How can organizations ensure they meet WCAG 3.0 standards?
Organizations can ensure they meet WCAG 3.0 standards by:
-
Conducting regular accessibility audits
-
Using tools to test for compliance
-
Making necessary adjustments to web design and content.
-
Training staff on accessibility best practices
-
Staying up to date with the latest guidelines is also essential.
Tools and resources for WCAG 3.0 compliance
What tools can help in achieving WCAG 3.0 compliance?
Several tools like color contrast checkers, screen readers, and accessibility testing tools can go a long way towards making WCAG compliance easier. By identifying and fixing accessibility issues, they’re key to making sure that your website meets the specified standards.
How do color contrast tools improve web accessibility?
Color contrast tools improve web accessibility by ensuring that text and other visual elements are easily readable for users with visual impairments. By maintaining adequate color contrast, these tools help create a more inclusive user experience.
What are the best practices for accessibility testing?
Best practices for accessibility testing include using a combination of automated and manual testing methods, testing with various assistive technologies, and involving users with disabilities in the testing process.
Regular audits and updates are also essential to maintain accessibility.
WCAG 3.0 will advance web accessibility by providing more comprehensive and flexible guidelines that address a wider range of disabilities and user needs: When this ensures web content is usable by everyone, it contributes to overall efforts to promote inclusivity and equality.
Additionally, many countries have laws that require websites to meet accessibility standards, and non-compliance can result in legal consequences. Regular audits and updates are crucial to maintain compliance and future-proof web designs.

Siteimprove Editorial Team
The Siteimprove Editorial Team is a collective of digital experts, content strategists, and subject matter specialists dedicated to delivering insightful and actionable content. Driven by Siteimprove's mission to make the web a better place for all, we combine deep knowledge in digital accessibility, content quality, SEO, and analytics to provide our readers with the latest best practices and industry insights.