MOBILE ACCESSIBILITY
Build accessible experiences from the start
Your mobile apps deserve the same level of accessibility and polish as your websites. With Siteimprove’s mobile testing tools, your team can identify and resolve issues early, with no source code or complex setup required.

The strategic choice for mobile developers







Two tools, one goal: better mobile accessibility
Siteimprove’s Mobile Accessibility Testing tools include a native Android App and an iOS Command-line Interface. They’re purpose-built for each platform so your whole team can efficiently catch and fix issues like accessible names, missing titles, touch target sizes, and more.

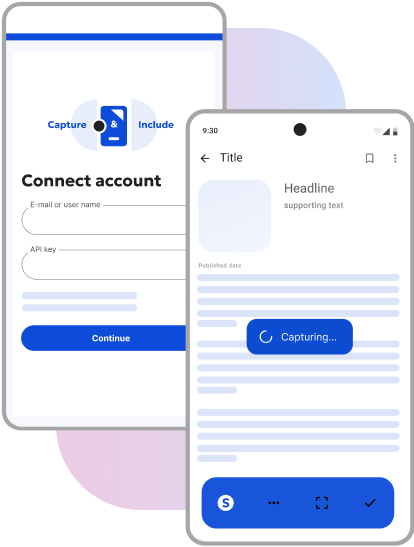
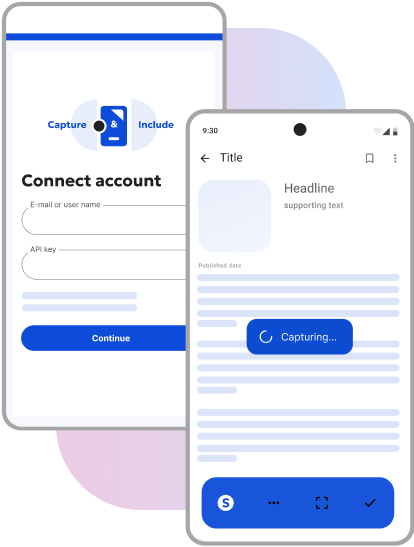
Android (Native App): Easy set up for session-based testing
Launch a session and navigate your app like a user to capture key screens and flows. Our tool works with live apps, and no source code or dev environment is required.

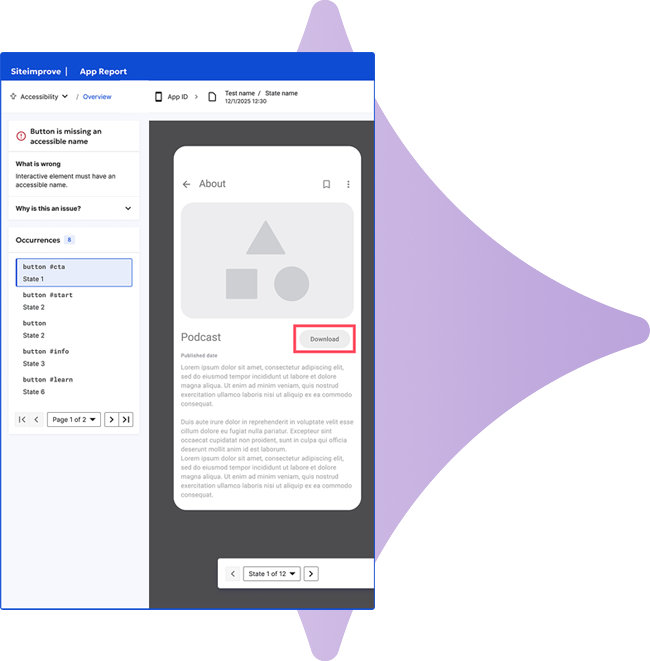
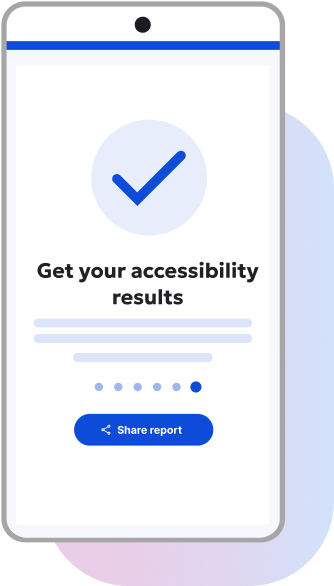
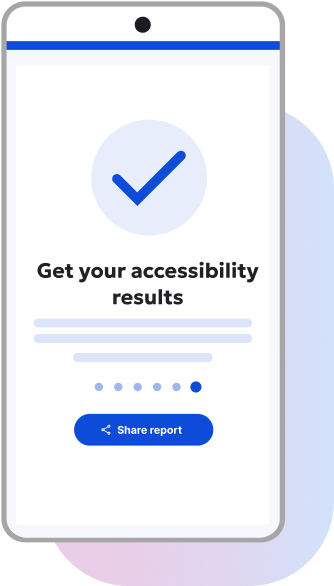
Android (Native App): Real-time insights and sharing
Get an immediate summary of accessibility issues detected in your app’s flow, and share results with your team (or start a new session) in just a few taps.

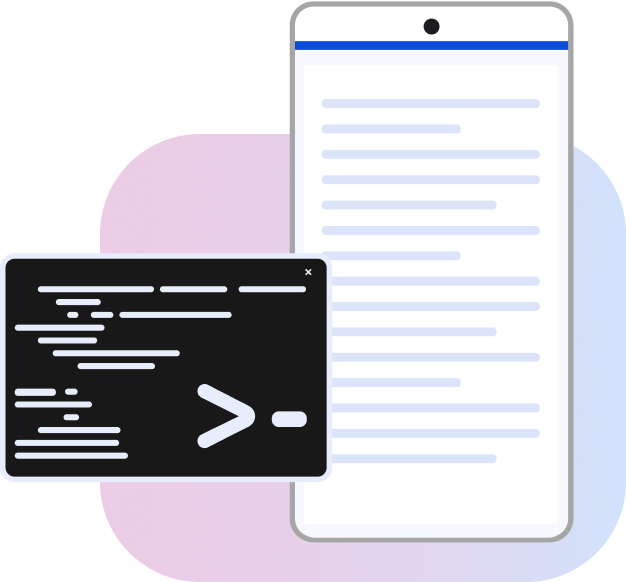
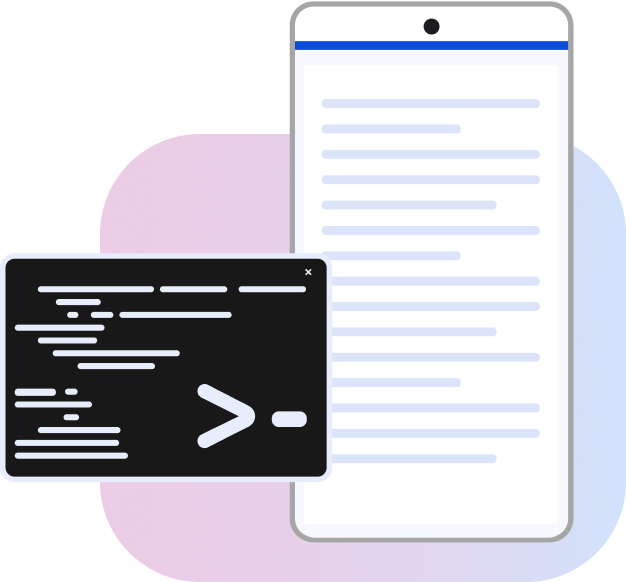
iOS (CLI Tool): Screen-based testing flow
While the CLI tool is running, navigate your app and capture a screen at any time. Use in dev environments as part of QA or testing suites.

iOS (CLI Tool): Terminal report and result feedback
Send the flow off for analysis, and receive results directly in the terminal and a report to share with your team.




Why Mobile Accessibility Matters
Accessible mobile apps are better for everyone. By identifying issues early, you avoid costly fixes, improve usability, and meet global compliance standards like ADA Title II, Section 508, and the European Accessibility Act (EAA).
With the Siteimprove Mobile Accessibility Testing tools, you can test your app in real-time, capturing flows or screens that matter most to you.