THE EUROPEAN ACCESSIBILITY ACT
The European Accessibility Act (EAA) made simple
Overwhelmed by technical jargon and acronyms? We're here for you. This guide will show you the way forward, so you achieve compliance in advance of the June 2025 deadline and then remain compliant. Rest assured: You're doing the right thing, both for your site visitors and for your business.
Download the free EAA guide
The EAA’s goal is to build a world where everyone can easily use the internet, no matter their abilities.


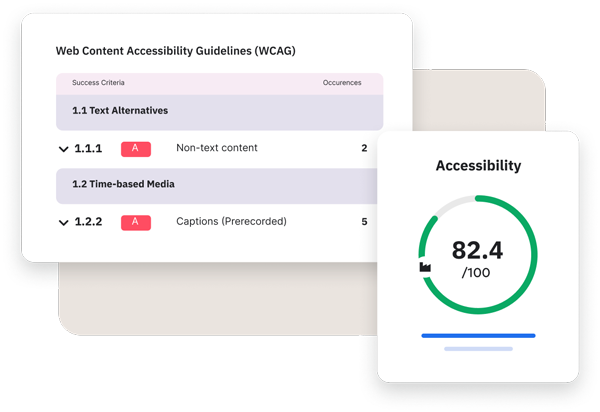
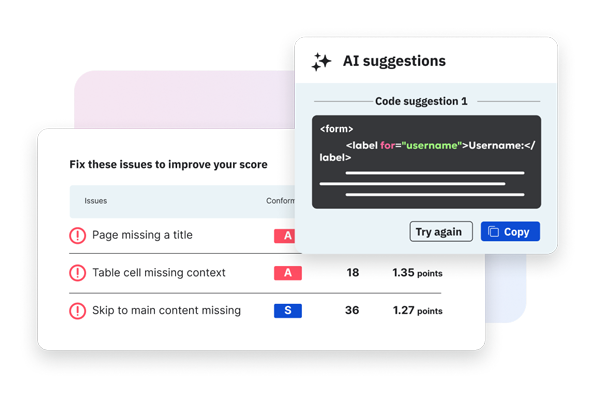
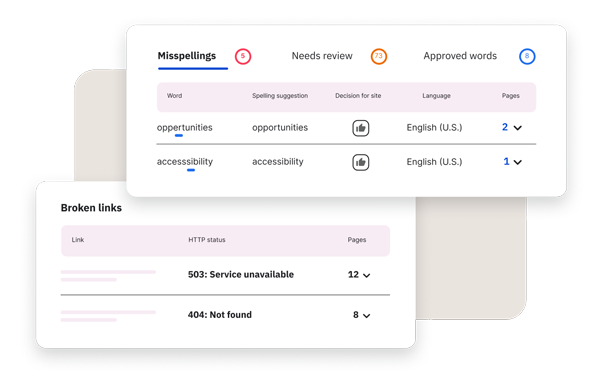
The four key areas you need to get right




Ready to create inclusive content with Siteimprove?
Don't wait until the last minute. Start your journey to EAA and Web Accessibility Directive compliance today with Siteimprove’s tools. Request a demo or speak with an expert to learn how we can help you create a more accessible and inclusive digital presence for all.