SaaS companies never use their own solutions. It’s sad, but true. Despite best intentions, most tech software brands do not drink their own champagne.
Then, if you’re lucky, you realize the perfect solution to your business challenge has been staring you in the face all along.
That’s exactly what happened to us as we embarked on our own website replatform project. The predictable issues started piling up, our developers had enough, communication with the agency was on the rocks and our desired launch date was fast approaching. To make matters worse, we also had accessibility issues, competitive SEO lags and marketing performance shortcomings across our entire digital ecosystem. Yes, you read that right. The accessibility software company had accessibility issues.
If any of this sounds familiar to your own digital instance, then you’re in luck. This is the story of how we replatformed our website and the mistakes you can avoid in improving your own digital instance.
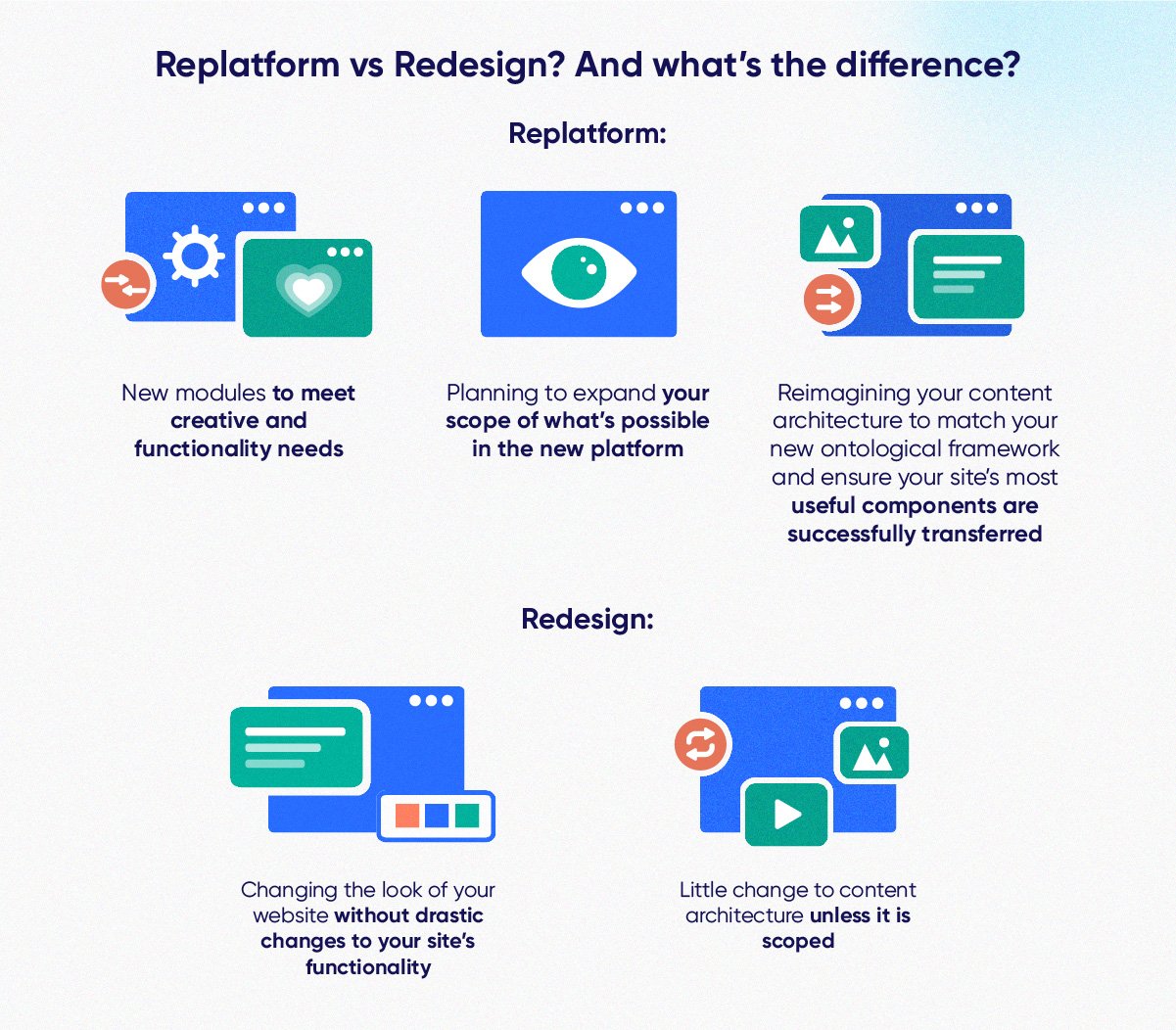
Replatform vs. redesign?
First, let's answer the big question: What's the difference between a website replatform and a redesign?

The perfect partner for our replatform
We had plenty of motivation to replatform our site.
- Our CMS was outdated and we were relying on a patchwork of systems to conduct testing and deliver business intelligence
- We were moving in the marketplace and advancing beyond helping brands of all types enhance their digital accessibility
- Our products were evolving beyond a patchwork of solutions to a strategic platform that meets the needs of organizations — not just individuals and teams
Our current website didn’t support any of these goals but that’s what made Siteimprove the perfect solution to trust with our replatform.
To accomplish our goals, we knew we needed to revolutionize the way we delivered content – and how we measured its impact. We broke this process down into three steps.
Envisioning the future
- Market dynamics are changing faster than ever
- Agility and inclusivity are paramount to our future success
- We needed to embrace flexibility to produce inclusive content that performs at pace and at scale
Managing today
- Rapid reactions were key to our success
- We needed tools to monitor and evaluate our daily results
- We needed capabilities to execute at the highest quality
Maximizing yield
- Reducing manual busy work would allow us more time for proactive work
- We needed to optimize acquisition efforts
- We sought to produce experiences, not disjointed one-offs
As we looked at this list of steps necessary to overcome our website challenges, one fact became clear: Our own software already provided these solutions.
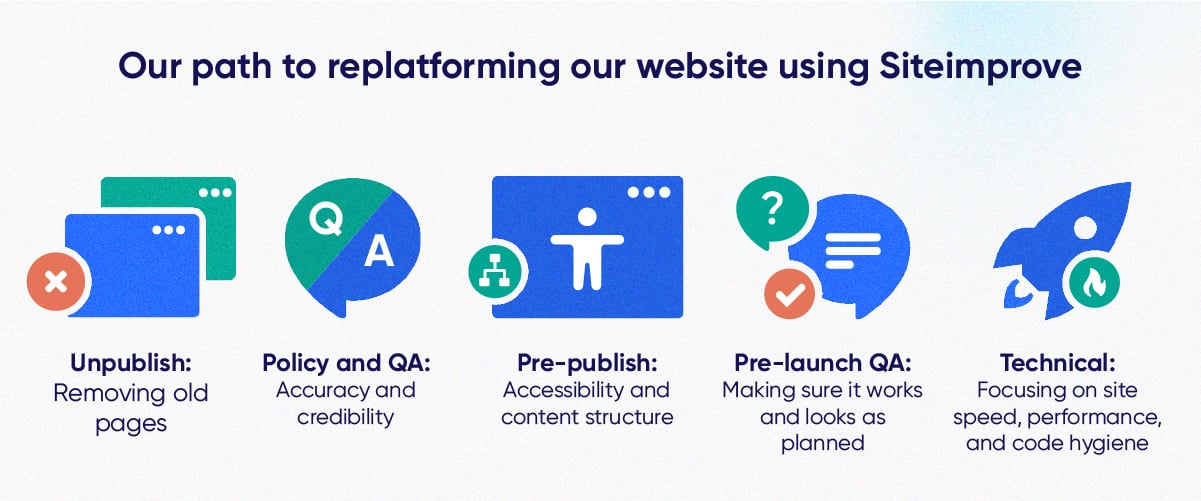
Our path to replatforming our website using Siteimprove
To replatform our website we compiled a 5-step checklist:

Here’s how Siteimprove helped us accomplish each.
Removing old and unnecessary web pages
Our replatforming project consolidated 13 unique geographic-specific websites to a single home base. And when we reviewed the content on those sites, we realized that we didn’t need 80 percent of it.
How do you decide who stays and who goes? Analytics.
In our case, we found that Siteimprove Analytics – which is specifically targeted to serve marketers – allowed us to harness the necessary data without having to apply numerous filters. This allowed us to make data-driven decisions regarding the content on our site while also guiding future prioritization.
Focusing on quality assurance and policy
We had a ton of old products and data on our site and this dated information was hurting the reputation of our brand.
Siteimprove allowed us to set a policy targeting material that no longer belonged on our site. Once we were able to remove the obvious excess, we were then able to drill down into the remaining material to see what still deserved to stay – based on the analytics and what material created a great user experience.
The system also helped us identify typos, misspellings and polarizing terms so we could remove them to protect brand integrity.
Planning and executing with Prepublish
Proactive corrections beat reactive apologies every time. That’s why we chose to postpone our website launch an extra couple weeks to conduct an extensive prepublish check and ensure everything was right.
Using Siteimprove, our development team, leadership and content and design teams were all able to look at the same data and use the tool to conduct SEO and accessibility checks, making corrections immediately. It allowed us to go through and clean up so much we thought we had gotten right and hadn’t.
It also allowed our own SEO team to thoroughly canvass the site and establish success metrics that strategically aligned with our objectives.
Pre-launch QA and technical: Achieving the same results in less time
These last two go together and anyone who’s ever been part of a website replatform or redesign knows the pre-launch QA and technical review can be a grueling process. Everyone is finding errors and delivering them to your development team in a scattered format.
Fortunately, we were able to avoid this migraine-inducing practice thanks to the site-wide visibility Siteimprove provided and a process that normally takes weeks took us only two days.
Looking at the data
We made the decision to replatform our site using the Siteimprove platform to optimize the process. And as we look back on it now, the results are in the numbers.

Key takeaways you can use in your next project?
Our website replatform was a long, and largely successful, project. Now, we’re passing on our best advice to you to make your next replatform or redesign even more successful than ours.
- Build your journey. Strategy is proactive, tactical is reactive. Design your experience strategically.
- Measure twice, cut once. Build the site you need for accessibility, SEO, and performance. Don’t rebuild it later to meet these needs.
- Plan. The market is always changing. Scale your site not to fail.
- Build stickiness into the website. Find the content that works and make more of it.
- Assemble the right team. Make sure they can do the work you expect them to do, when you need them to do it.
And if you’re ready to hear the entire story of how we Revolutionized the Replatform, check out our webinar.