Digital Accessibility
Accessing the internet, regardless of hardware, location, age, language, or ability, has transformed nearly all aspects of our lives. However, not everyone experiences the digital world the way they should yet. When websites are designed with accessibility in mind, they enable those with diverse abilities to accomplish exactly what they came to do.
What is digital accessibility?
Digital accessibility is the principle of designing websites to ensure that users with diverse abilities can enjoy a smooth and easy online experience.
How does a blind person order their groceries online? Or someone with a prosthetic arm play an online game? Or how about all the other tasks carried out online by people with diverse abilities for that matter?
The internet has become an indispensable part of our daily lives, which means that it should be equally accessible for everyone – regardless of ability. That is why organizations must now factor digital accessibility into both the design and the digital experience provided by their websites.
The number of people who need a more accessible digital experience is larger than you might think. In the United States, the Centers for Disease Control and Prevention (CDC) reports that 61 million adult Americans are living with some form of disability, ranging from visual impairment, to auditory loss, physical disabilities, to reduced cognitive function, and temporary disabilities.
Designing your website in a way that is easy to navigate, whatever the abilities of your users, is essential to creating a more universal digital experience. Additionally, building a more accessible website also protects you from the risk of accessibility lawsuits, and can even boost your brand reputation as an organization that advocates for – and acts on – digital inclusivity.

Why is digital accessibility so important?
Data from an American Institutes for Research study reveals that the after-tax disposable income for working age Americans with disabilities comes to almost $490 billion. That’s a highly significant market by any standard. Yet many American organizations are failing to adequately engage this group – and they are missing out in the process. A 2019 Nucleus Research study estimated that US e-commerce retailers were losing up to $6.9 billion of revenue opportunity to more accessible competitor websites.
It’s clear that Americans with disabilities represent a significant market opportunity for the organizations that do consider their unique needs. A well-designed website with enhanced digital accessibility features is key to capturing the attention of – and eventually converting – such users, since it makes their browsing easier (and in some cases, possible) and demonstrates that your business is committed to creating an equal user experience for all.
Remember, while accessible design is essential for some people, it’s useful for everyone. Digital accessibility also benefits:
- Those using devices with small screens, such as mobile phones, smart watches, and smart TVs
- Older people whose abilities are changing due to ageing
- Users with temporary disabilities, such as a broken arm, lost glasses, or recovering from surgery
- Anyone experiencing situational limitations, like bright sunlight or a noisy environment where reading audio transcript is necessary
- Those with a slow internet connection or limited bandwidth
Apart from increased revenue potential, digital accessibility is important to safeguard your brand from potentially expensive and damaging accessibility lawsuits, which have increased by 177% since 2017. Several key pieces of legislation, such as the Americans with Disabilities Act (ADA), and the Section 508 amendment to the Rehabilitation Act of 1973 have extended the scope of anti-discrimination laws to online domains as well, which means that providing a poor user experience for users with disabilities can have serious legal consequences.
Creating an accessible website is therefore important not just for ethical reasons, but also to position your organization as a proponent of digital inclusivity and to extend your market reach into a relatively untapped segment.
What are the different types of disability?
Disabilities that might impact how a person interacts with a website include:
- Auditory: Auditory disabilities range from mild or moderate hearing loss to deafness in both ears.
- Cognitive, learning, and neurological: These types of disability affect how people hear, move, see, speak, and comprehend information. They include learning disabilities, autism spectrum disorder, attention deficit hyperactivity disorder, memory impairments like dementia, seizure disorders like epilepsy, and nerve disorders like multiple sclerosis.
- Physical: Physical disabilities might include missing limbs, arthritis, muscular dystrophy, repetitive stress injuries, involuntary tremors and spasms, and other disorders that cause reduced physical dexterity that can interfere with website use.
- Speech: Difficulties with producing speech, including stuttering, mutism, and apraxia of speech, can make it difficult to use websites that require voice interaction.
- Visual: Visual disabilities include color blindness, low vision, blindness, and deaf-blindness.
What are the 4 web content accessibility principles?
The Web Content Accessibility Guidelines, or WCAG, is a set of globally accepted standards that give businesses a clear starting point from which to build inclusive websites that are accessible to all users. WCAG compliance standards are built on four key principles that aim to address every aspect of the online user experience. They are:
- Perceivable: The information on your website should be presented to users in a way that can be easily perceived. This means ensuring that your text is easily readable, that your multimedia components have alternatives, and that your web design is clear and responsive.
- Operable: All the components of your website and your user interface should be easy-to-use with a variety of tools. The interface should not require any interaction that a user with disabilities cannot perform, for example, single-mode inputs, complex interactive elements, or timed elements.
- Understandable: The information presented on your site should be easily understandable to all users. This means designing simple processes, increasing the predictability of various on-site actions, and offering input assistance for users.
- Robust: Your website should be able to be dependably interpreted by a wide variety of users, including those using assistive technologies.
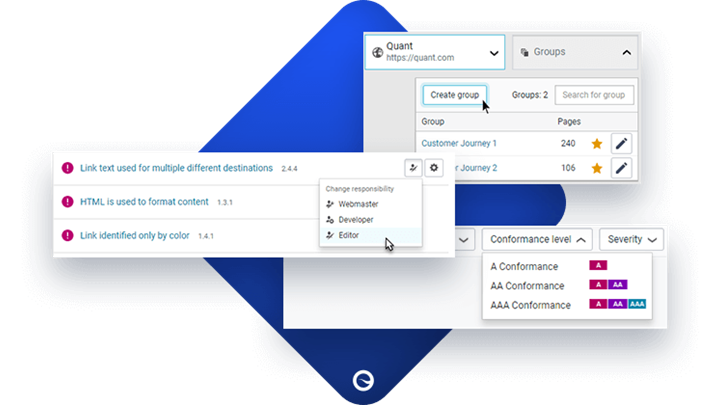
The WCAG success criteria are split into levels of compliance – also known as conformance. Each level stipulates progressively stricter criteria that need to be met for a website to be considered digitally accessible.
The three conformance levels are:
- Level A: This is the minimum level of digital accessibility compliance. Level A prohibits elements that would make a website impossible or extremely challenging for visitors with disabilities to access. It’s the easiest set of success criteria to meet.
- Level AA: This includes all level A and AA requirements. Most accessibility legislation requires organizations to meet level AA guidelines.
- Level AAA: The highest level of accessibility compliance.
To be compliant with any WCAG level, you need to meet every one of the guidelines at that level.
You should aim to attain full level AA conformance on your website, as well as any level AAA success criteria you are reasonably able to achieve. With each success criteria you meet, your website will become accessible to a broader audience. Many organizations think about WCAG compliance only in terms of attaining a certain level of conformance, but that should not be the end goal. Instead, think of meeting each level as a minimum requirement. It can then serve as a starting point to think more broadly and progressively about your website’s user experience.
Which laws refer to digital accessibility in the US?
The number of digital accessibility lawsuits has surged upwards in recent years. According to Seyfarth Shaw LLP, the number of Americans with Disabilities Act (ADA) digital accessibility lawsuits filed in the US in 2018 was nearly three times as many as in 2017.
Though legislation entirely dedicated to website accessibility is yet to exist, several US laws encompass digital accessibility in various ways. The most prominent of these laws are:
- Section 508 of the Rehabilitation Act (1973): A new clause added to this Act specifies that government / public sector agencies must make their electronic and information technology accessible to people with disabilities.
- Americans with Disabilities Act (ADA): While the ADA does not explicitly mention website accessibility, in the past, the Department of Justice has interpreted its scope to extend into the digital space as well. Lack of accessibility for websites can therefore expose businesses to discrimination lawsuits.
- 21st Century Communications Accessibility Act (2010): This Act dictates that advanced communications services and products should be accessible by people with disabilities.
To avoid the very real risk of legal action, you should ensure that your website adheres to global digital accessibility standards, such as those defined in the WCAG.
What are the benefits of having a digitally accessible website?
The benefits of digital accessibility include:
- Increasing the usability of your website.
- Improving your website quality score and search engine rankings by bringing down the bounce rate of users with disabilities.
- Increasing organic site traffic by reaching a wider audience.
- Increasing the number of on-site conversions by providing a more seamless user journey for users with disabilities.
- Safeguarding your brand reputation by avoiding damaging and expensive accessibility lawsuits.
- Building a positive brand image for your organization as a champion of digital inclusion.
Why is digital accessibility testing important?
Comprehensive digital accessibility testing ensures that your web content presents no barriers to anyone – including people with disabilities. Besides helping you create a more digitally inclusive brand, regular accessibility testing helps your website stay compliant with both US and international web accessibility legislation, like the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act.

Keep in mind that not knowing that your website has accessibility issues will not excuse you in the event of a lawsuit. Beyond compliance, testing for accessibility issues routinely also helps you keep track of, and document, your progress, which can help unite and align your organization in your accessibility efforts.
How to implement digital accessibility
Some key ways in which digital accessibility can be implemented are:
- Providing alt texts to images on your website so they can be interpreted by users who access your site via screen readers, or for those whose poor internet connections make image loading prohibitive.
- Organizing content using headings, which makes it easier for assistive technologies to navigate webpages.
- Ensuring the right choice of color contrast to make your page content as readable as possible.
- Providing users with helpful tips for form fields such as required indicators, clear input format, and defined form controls.
- Ensuring that any anchor text in your page content is descriptive enough to indicate where clicking on it will take users.
- Transcripts for media content, especially for users who are hard of hearing, or have slower cognitive functions.
- Accessible menus and navigation to make it easier for users to find the information they need on your site.
- Text areas with descriptions: Text areas on your site should have a description that is explicitly associated with the area to ensure that users of assistive technologies can know what the area is for.
- Choosing simple, perceivable fonts, and offering users with disabilities the option to increase font sizing, parsing, and spacing, to make web content more readable.
A more exhaustive list of implementations is defined in the WCAG, which are available on the website of the World Wide Web Consortium.
